
問い合わせフォームの設置について
巷のうわさでは、Googleアドセンスに合格するためには、問い合わせフォーム必須とききます。あくまで噂なので、真偽のほどは中の人しか知りません。
まあ今時はtwitter(https://twitter.com/eichi0617)とかでも容易に連絡が出来るので、必要性がないといえばないのは確か。これまで仮ページを設置していましたが、プラグインを利用し簡単に設置できるとのことなので今回設置することにしました。
ちなみに仮ページはこんな感じ、メールアドレスを置いただけです。

実際の設置手順について
プラグイン検索して画面の通りに進めるだけで、ブログを解説できる人ならば手順も難しいことはないのですが、やや画像多めで解説いきます!
step
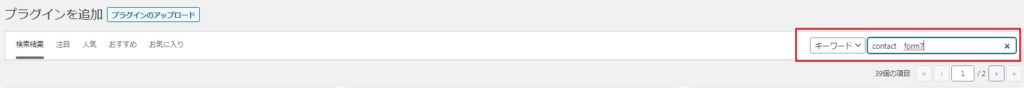
1Wordpressダッシュボードのプラグイン画面から、Contact Form 7を検索する
WordPressの場合は、必要な機能がプラグインで提供されるので簡単ですが、万が一に備えてバックアップが推奨されています。といいつつ、ついつい忘れてバックアップを取らずにインストールしてしまう…。

step
2「今すぐインストール」をクリックし、次に有効化をクリック
いやもう、このあたりは解説不要という感じですね。


step
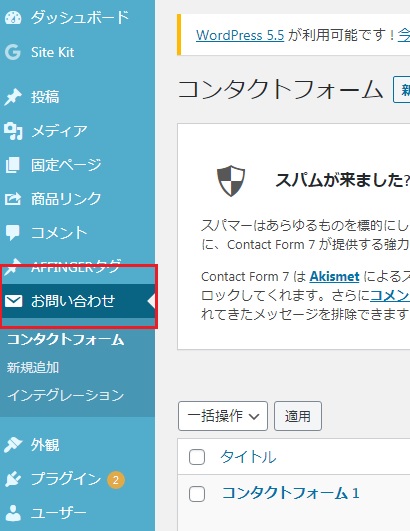
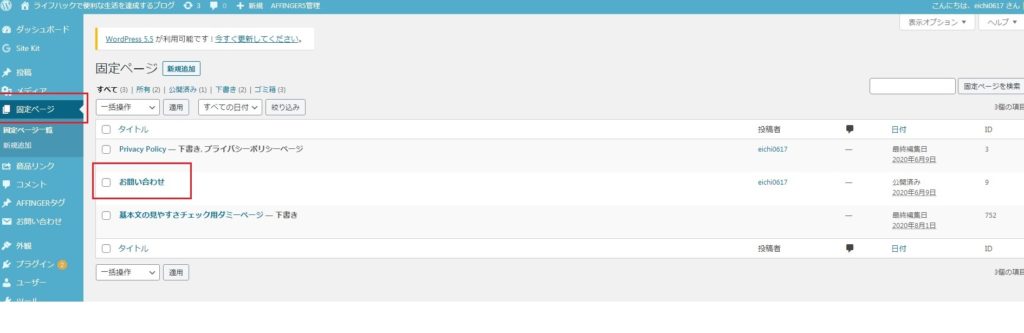
3ダッシュボードに「お問い合わせ」項目が出現しました!
ここまでくれば準備は完了です。プラグインの更新が2件ありますね。やらねば。

step
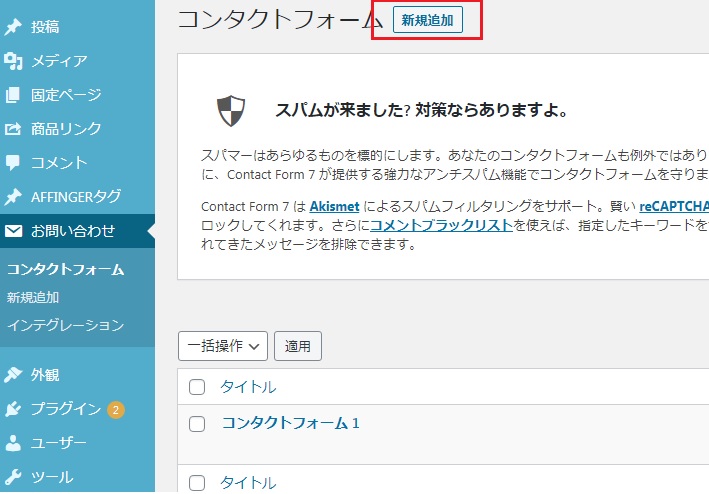
4新規追加をクリック
あとは実際に設置するのみ。定番の新規追加をクリック!

step
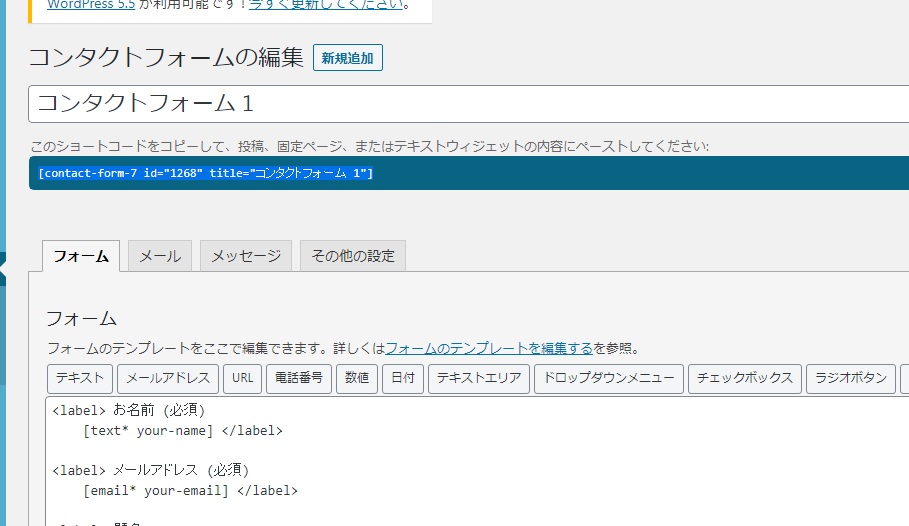
5ショートコードをクリップボードにコピーします
ちなみに下のフォームで自由にカスタマイズできるそうです。時間に余裕が出来たら挑戦してみたいです。

step
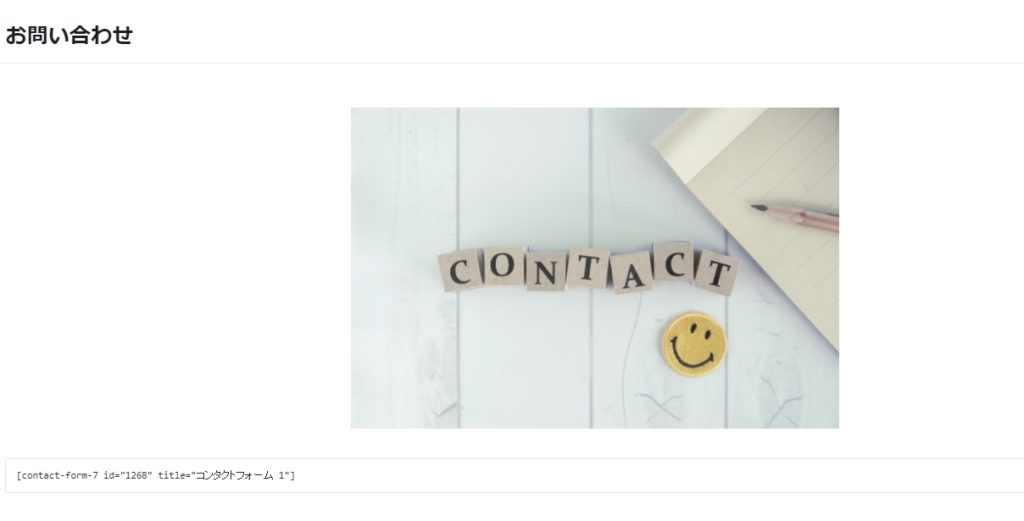
6もともとあった仮の問い合わせページを修正します。

step
7ショートコードをカスタムHTMLに貼り付けます
こんな感じですね~。
画像も意味がない感じだったので、今回差し替えます。

step
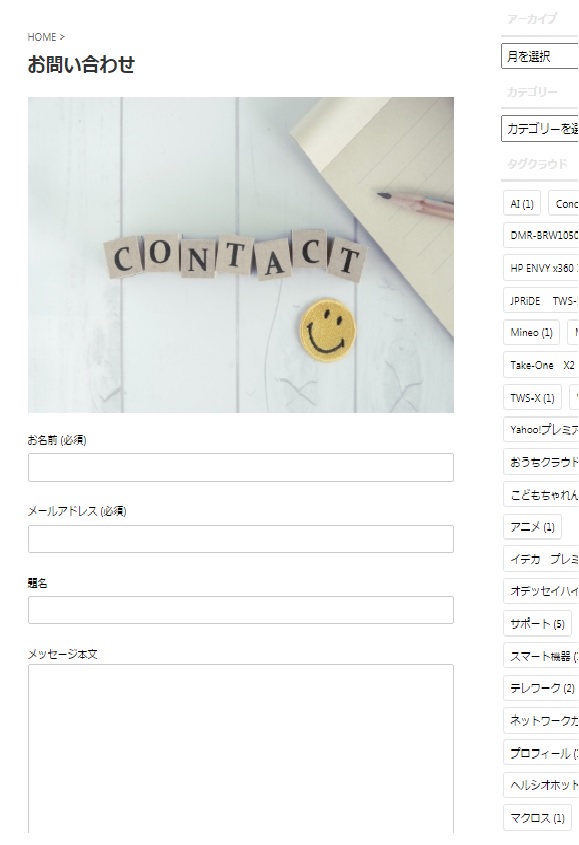
8完成!
基本どおりのベーシックな仕上がりです。

step
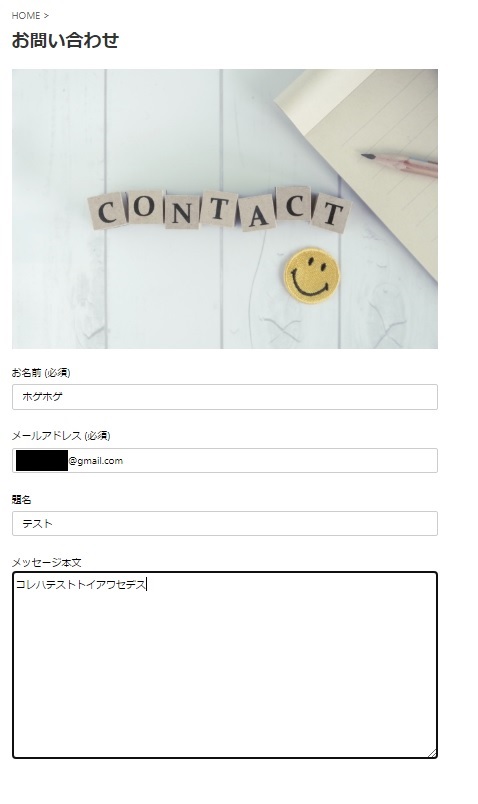
9実際に届くかどうかテストです
「名前」「メールアドレス」「題名」「本文」適当に入力してみます。(必須)と入っている名前とメールアドレスは入れないと警告されます。

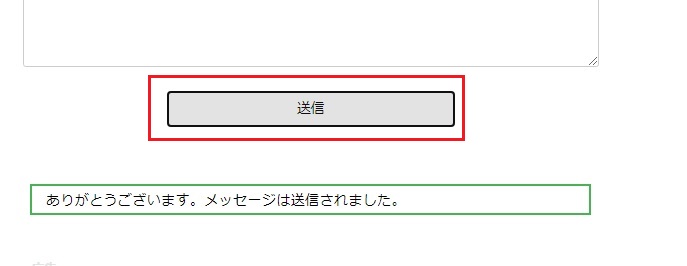
送信ボタンをクリックします。送信されると、以下のようなメッセージが出ます。

step
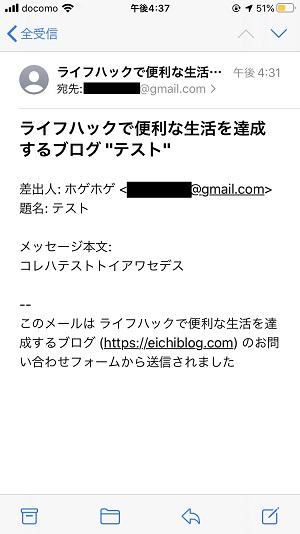
9届きました!
こんな感じで届きました~!作業時間10分。この記事を作成するほうが時間かかってます^^;

まとめ
やってみればあっさりと設置完了しました。
10分で出来ることを2ヶ月近く放置するのは良くないですね。
ではまた!